|
1
|
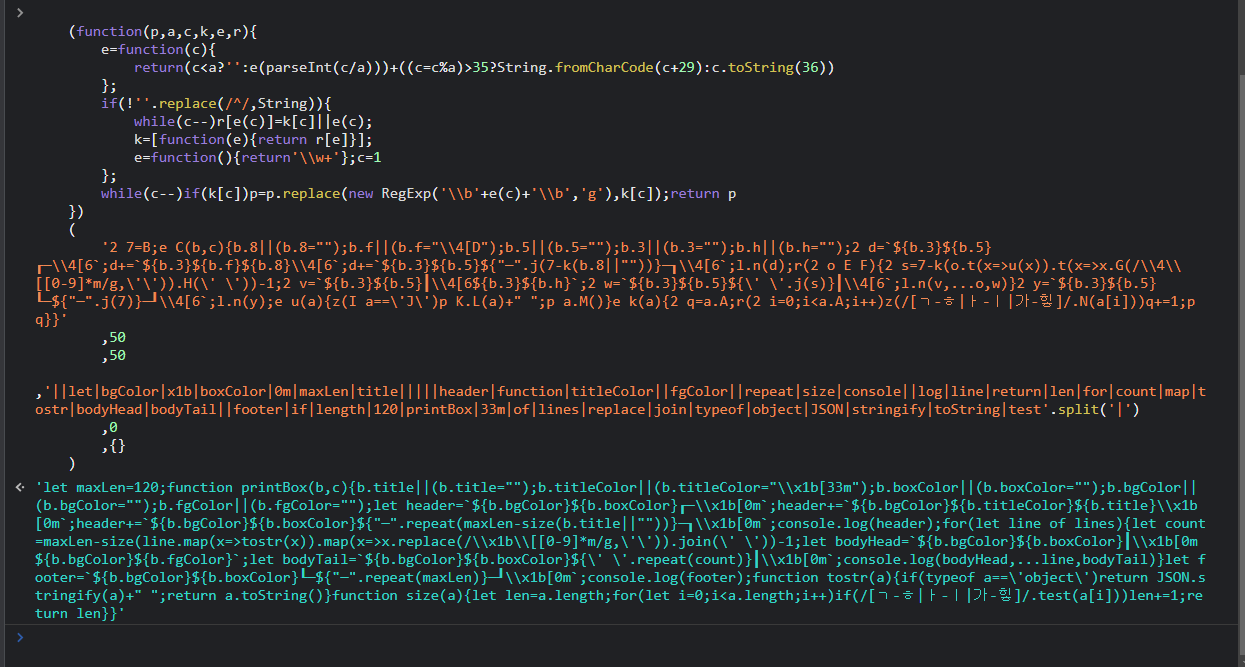
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('2 7=B;e C(b,c){b.8||(b.8="");b.f||(b.f="\\4[D");b.5||(b.5="");b.3||(b.3="");b.h||(b.h="");2 d=`${b.3}${b.5}┎─\\4[6`;d+=`${b.3}${b.f}${b.8}\\4[6`;d+=`${b.3}${b.5}${"─".j(7-k(b.8||""))}─┒\\4[6`;l.n(d);r(2 o E F){2 s=7-k(o.t(x=>u(x)).t(x=>x.G(/\\4\\[[0-9]*m/g,\'\')).H(\' \'))-1;2 v=`${b.3}${b.5}┃\\4[6${b.3}${b.h}`;2 w=`${b.3}${b.5}${\' \'.j(s)}┃\\4[6`;l.n(v,...o,w)}2 y=`${b.3}${b.5}┖─${"─".j(7)}─┚\\4[6`;l.n(y);e u(a){z(I a==\'J\')p K.L(a)+" ";p a.M()}e k(a){2 q=a.A;r(2 i=0;i<a.A;i++)z(/[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/.N(a[i]))q+=1;p q}}',50,50,'||let|bgColor|x1b|boxColor|0m|maxLen|title|||||header|function|titleColor||fgColor||repeat|size|console||log|line|return|len|for|count|map|tostr|bodyHead|bodyTail||footer|if|length|120|printBox|33m|of|lines|replace|join|typeof|object|JSON|stringify|toString|test'.split('|'),0,{}))
|
cs |
이 소스코드를 VSC에 넣고 손수 탭을 눌러주면서 예쁘게 만들어 줄 수 있다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
eval(
function(p,a,c,k,e,r){
e=function(c){
return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))
};
if(!''.replace(/^/,String)){
while(c--)r[e(c)]=k[c]||e(c);
k=[function(e){return r[e]}];
e=function(){return'\\w+'};c=1
};
while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p
}
(
'2 7=B;e C(b,c){b.8||(b.8="");b.f||(b.f="\\4[D");b.5||(b.5="");b.3||(b.3="");b.h||(b.h="");2 d=`${b.3}${b.5}┎─\\4[6`;d+=`${b.3}${b.f}${b.8}\\4[6`;d+=`${b.3}${b.5}${"─".j(7-k(b.8||""))}─┒\\4[6`;l.n(d);r(2 o E F){2 s=7-k(o.t(x=>u(x)).t(x=>x.G(/\\4\\[[0-9]*m/g,\'\')).H(\' \'))-1;2 v=`${b.3}${b.5}┃\\4[6${b.3}${b.h}`;2 w=`${b.3}${b.5}${\' \'.j(s)}┃\\4[6`;l.n(v,...o,w)}2 y=`${b.3}${b.5}┖─${"─".j(7)}─┚\\4[6`;l.n(y);e u(a){z(I a==\'J\')p K.L(a)+" ";p a.M()}e k(a){2 q=a.A;r(2 i=0;i<a.A;i++)z(/[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/.N(a[i]))q+=1;p q}}'
,50
,50
,'||let|bgColor|x1b|boxColor|0m|maxLen|title|||||header|function|titleColor||fgColor||repeat|size|console||log|line|return|len|for|count|map|tostr|bodyHead|bodyTail||footer|if|length|120|printBox|33m|of|lines|replace|join|typeof|object|JSON|stringify|toString|test'.split('|')
,0
,{}
)
)
|
cs |
function(){}()이런 형태를 띄고 있다. (function(){})()를 통해서 함수를 실행시켜줄 수 있다.

let maxLen=120;function printBox(b,c){b.title||(b.title="");b.titleColor||(b.titleColor="\\x1b[33m");b.boxColor||(b.boxColor="");b.bgColor||(b.bgColor="");b.fgColor||(b.fgColor="");let header=`${b.bgColor}${b.boxColor}┎─\\x1b[0m`;header+=`${b.bgColor}${b.titleColor}${b.title}\\x1b[0m`;header+=`${b.bgColor}${b.boxColor}${"─".repeat(maxLen-size(b.title||""))}─┒\\x1b[0m`;console.log(header);for(let line of lines){let count=maxLen-size(line.map(x=>tostr(x)).map(x=>x.replace(/\\x1b\\[[0-9]*m/g,\'\')).join(\' \'))-1;let bodyHead=`${b.bgColor}${b.boxColor}┃\\x1b[0m${b.bgColor}${b.fgColor}`;let bodyTail=`${b.bgColor}${b.boxColor}${\' \'.repeat(count)}┃\\x1b[0m`;console.log(bodyHead,...line,bodyTail)}let footer=`${b.bgColor}${b.boxColor}┖─${"─".repeat(maxLen)}─┚\\x1b[0m`;console.log(footer);function tostr(a){if(typeof a==\'object\')return JSON.stringify(a)+" ";return a.toString()}function size(a){let len=a.length;for(let i=0;i<a.length;i++)if(/[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/.test(a[i]))len+=1;return len}}
가 나왔다.
js beautifier에 돌리면
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
let maxLen = 120;
function printBox(b, c) {
b.title || (b.title = "");
b.titleColor || (b.titleColor = "\\x1b[33m");
b.boxColor || (b.boxColor = "");
b.bgColor || (b.bgColor = "");
b.fgColor || (b.fgColor = "");
let header = `${b.bgColor}${b.boxColor}┎─\\x1b[0m`;
header += `${b.bgColor}${b.titleColor}${b.title}\\x1b[0m`;
header += `${b.bgColor}${b.boxColor}${"─".repeat(maxLen-size(b.title||""))}─┒\\x1b[0m`;
console.log(header);
for (let line of lines) {
let count = maxLen - size(line.map(x => tostr(x)).map(x => x.replace(/\\x1b\\[[0-9]*m/g, \'\')).join(\' \'))-1;
let bodyHead=`${b.bgColor}${b.boxColor}┃\\x1b[0m${b.bgColor}${b.fgColor}`;
let bodyTail=`${b.bgColor}${b.boxColor}${\' \'.repeat(count)}┃\\x1b[0m`;console.log(bodyHead,...line,bodyTail)}let footer=`${b.bgColor}${b.boxColor}┖─${"─".repeat(maxLen)}─┚\\x1b[0m`;
console.log(footer);function tostr(a){if(typeof a==\'object\')return JSON.stringify(a)+" ";
return a.toString()}function size(a){let len=a.length;for(let i=0;i<a.length;i++)if(/[ㄱ-ㅎ|ㅏ-ㅣ|가-힣]/.test(a[i]))len+=1;return len
}
}
|
cs |
가 나온다.
'Layer7 동아리 과제' 카테고리의 다른 글
| 웹 해킹 6차시 과제 (0) | 2022.05.19 |
|---|---|
| 웹 해킹 4차시 과제 (0) | 2022.05.16 |
| 웹 해킹 3차시 과제 (0) | 2022.05.05 |
| C 4차시 과제 (0) | 2022.04.16 |
| C 3차시 과제 (0) | 2022.04.12 |